作为一个新兴的框架,Astro框架有着惊人的速度,构建也相当简单,但在现阶段,其生态还并没有发展起来,绝大多数主题也不支持例如giscus之类的评论系统,本文将会简单介绍如何在Astro框架的博客上使用giscus评论系统
NOTE请注意,本文的受众为有一定基础的博主
WARNING该评论系统在Vercel上部署运作正常,但在Cloudflare Pages上部署时,从主页进入文章无法正常加载评论系统,需要刷新页面,或者直接通过链接进入文章,具体情况见下文最后
giscus配置
首先要做的,是对目标评论存储仓库进行giscus初始化配置 打开giscus官网,与以前使用giscus一样,对某一仓库进行配置,生成的配置文件应如下所示:
<script src="https://giscus.app/client.js"
data-repo="YOUR_REPO_NAME"
data-repo-id="REPO_ID"
data-category="Announcements"
data-category-id="CATEGORY_ID"
data-mapping="title"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
将其存储下来,或保留网页不关闭,进入下一环节
Astro配置
创建评论系统脚本
回到你的编辑器,这里以VS Code+Fuwari主题为例,在src下找到components目录
/
├── ...
└── src
├── components
└── ...
...
在你的components目录下新建一个CommentSection.astro(名字任意)
将刚才的giscus配置填入其中,保存
修改文章页面
找到负责渲染文章的astro文件,其应该在pages目录下(这其实与其他框架是类似的,也就是网站由“页面”构成,其中会有一个页面是显示文章的)
在Fuwari主题中,其应该在src->pages->posts->[...slug].astro,对其进行修改:
---
import CommentSection from '@components/CommentSection.astro'
---
...
<!-- 文章渲染主元素 -->
<div>
...
<!-- 最后一个元素 -->
<div>
...
</div>
<CommentSection />
</div>
...
注:Markdown不支持渲染Astro语法,因此这里将代码块设置为相近的JSX来正确高亮 此处大幅简化的结构,总之
<CommentSection />应该被放置在文章渲染主元素内的最后,或者说文章最后一个元素之后
如果以Fuwari主题为例,其应该放置在版权信息下
<div>
...
{licenseConfig.enable && <License ...></License>}
<CommentSection />
</div>
效果如下:

性能优化
giscus作为一个js脚本,对于一个静态网页的性能开销是巨大的
对于一个控制变量的测试中(一个1500字的复杂博客,不通过主页直接访问文章),其lighthouse_mobile的Performance评分分别为:
不添加评论系统:77分
添加评论系统但不进行优化:56分
添加评论系统并进行优化:70分
可见优化还是相当重要的,优化的方法其实也相当简单,找到评论组件的Astro文件(即刚才的CommentSection.astro)
在开头添加:
---
export const partial = true
---
<script src="https://giscus.app/client.js"
... // Your giscus settings
</script>
对于一些不正常显示的猜测和部分解决方案
NOTE此部分并非喂饭教程,请自行斟酌,一切仅为猜测
UPDATE更新:禁止缓存的方式在少数情况下
可能可以使部署在CF Pages上的评论系统运作正常(但会缺失页面过渡动画)!更多情况是根本加载不出来!
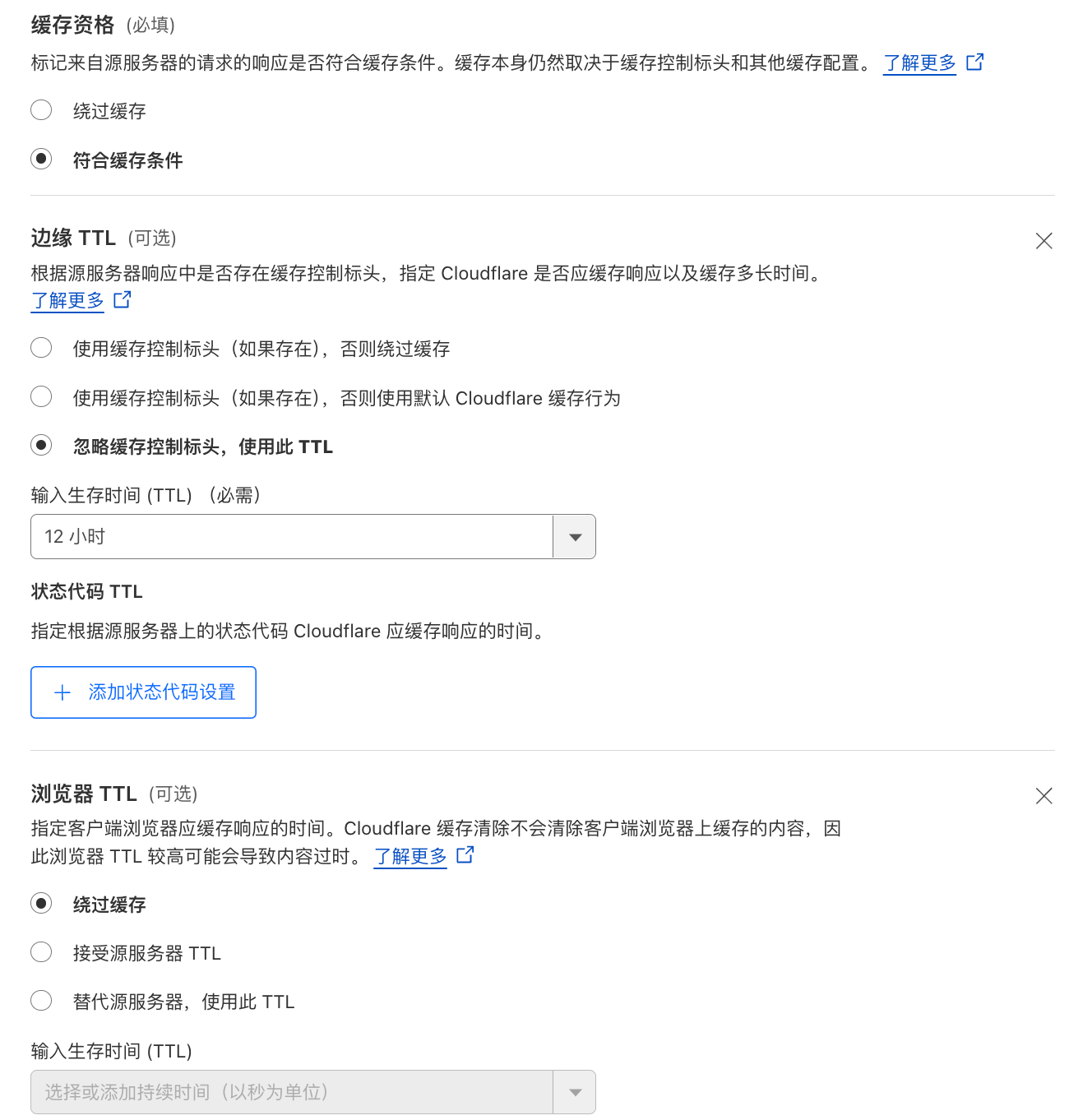
在Vercel平台上,只需要在Cloudflare中配置博客站为浏览器永不缓存即可
示例如下:

但是此方法可完美解决部署在Vercel平台上的网站
对于部署在Cloudflare Pages上的网站,此方法不一定奏效,相当让人迷惑,有时候可以正常加载评论,但页面过渡动画消失;有时候干脆无法加载评论
猜测如下:
本博客配置为静态网页,其渲染方式为static,即将所有部件构建为HTML,主题设计之初就是这样配置,现在已经难以修改为SSR渲染模式
Cloudflare对于这样的网页,会直接当成纯静态网页,对于进入文章这一动作,不会再进行第二次的刷新,因此评论模块无法被正确的加载(禁止缓存的方式也许可以解决)
而Vercel则会在进入文章后,对于文章中的动态组件(即giscus模块)进行一次重新的加载(你可以看到进入文章页面后浏览器标签页的图标在转圈),因此giscus脚本就可以被正确的加载出来
Vercel整体对Astro的适配要更好,因此部署Astro网站的首选应为Vercel,目前绑定域名后中国大陆也可以直接访问
至此,你已完成所有设置,成功在Astro框架的博客上实现giscus评论系统

